ブログにサイト内検索を設置する方法
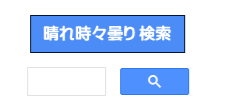
ブログに検索窓を設置してみました。
自分の過去のブログを探すことがたまにあるのでいちいちブログの修正から検索を掛けるのが面倒なので設置しました。
ブログにサイト内検索を設置する方法
Google カスタム検索を利用します。
上記アドレスからカスタム検索エンジンにログインして必要事項を入力して作成します。
①検索するサイト
サイト内検索で検索対象とするサイト(自分のサイト)の URL を入力する。
②言語
「日本語」を選択する。
③検索エンジンの名前
任意の名称を設定する。例えば (ブログ内検索)
④[コードを取得] ボタンをクリックするとコピーできます。
⑤自分のブログのデザイン→表示項目を選択→カスタムHTMLのモジュールを追加→名前・HTML入力→保存→四角にチェック→下の変更を保存→ブログを確認すると検索窓が表示されます。
⑥あとは並べ方を変更で好きな場所に移動して保存で終了。
※私のは上に画像を入れています。
上の四角にチェックする時に名前をサイドバーに表示にチェックするとそこで入力した名前が表示されます。例えばサイト内検索
※現在、ブログ内検索が使えません。このブログだけかも。















コメント